After reading some case studies about the benefits of getting rid of a website’s sidebar, I decided to give it a try on two of my blogs.
In the end, getting rid of the sidebars on two of my blogs improved my sites’ bounce rates, pages per session, session durations, % exit, and even ad CTR in one case, based on twenty days worth of data. Note, I only removed sidebars on blog posts. Other types of pages such as feeds and the home page still have sidebars on this site.
Case Study #1: Webtricks (This Site!)
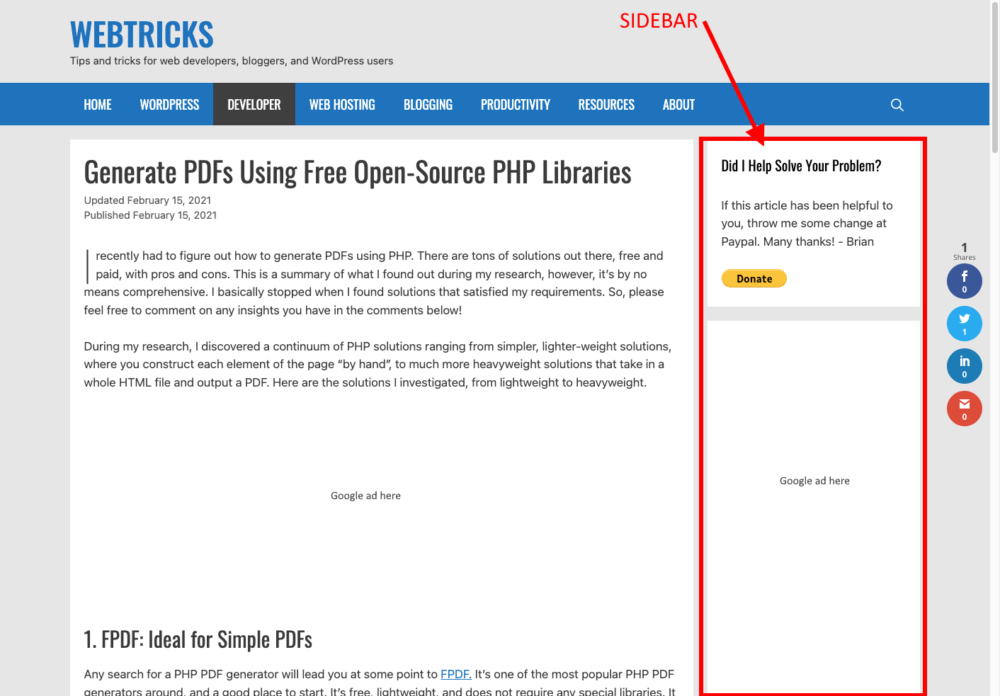
The first site I removed the sidebar on was this site – the one you’re reading right now. Note again that I only got rid of the sidebars on the blog posts, not the pages such as the Home page. And, on this example and the next, the sidebars were sticky (not sure if that matters or not).

Here is the analytics data for 83 days before getting rid of the sidebar (12,158 pageviews), and 20 days after (2,497 pageviews):
| Sidebar | No Sidebar | |
| Avg. Time on Page | 3:24 | 2:35 |
| Bounce Rate | 89.92% | 87.25% |
| % Exit | 82.92% | 75.45% |
| Ad Click Through Rate | 15.59% | 19.56% WOW!!! |
The first stat doesn’t look good for the “no sidebar” argument, with the Average Time on Page much larger for the blog with the sidebar. If you understand this stat, however, you’ll find it’s a pretty unreliable metric for measuring real time on page, partially because Google Analytics has no way to measure the length of your last page view on a site, among other things.
For all of the other stats, the “no sidebar” version wins, in some cases pretty handily! Note the pretty drastic improvement of click-through rate. That’s probably because the sidebar ad at a very low CTR, so eliminating it raised the average.
But, how do we know this data real and not just a coincidence? The way we can verify the accuracy is by looking at mobile analytics. On mobile, the sidebar is pushed to the bottom, so we would expect to see almost identical stats on mobile before and after getting rid of the sidebar:
| Mobile | Sidebar | No Sidebar |
| Bounce Rate | 94.4% | 95.12 |
| Pages per Session | 1.08 | 1.09 |
| Session Duration | 0:20 | 0:14 |
Yup, the first two stats are darn close, confirming the validity of the data. The third stat, Session Duration, is another unreliable one (see previously linked article), so I treat that difference with a grain of salt.
We’d expect to see a more pronounced difference in stats on desktop. Here’s what I got:
| Desktop | Sidebar | No Sidebar |
| Bounce Rate | 89.22 | 86.07 |
| Pages per Session | 1.21 | 1.36 |
| Session Duration | 0:43 | 0:56 |
Wow, here on Desktop, “no-sidebar” is a clear winner in every category, with significant improvements in Bounce Rate and Pages per Session!
Conclusion: Bounce rate went down by 3.5% and pages per session increased by 12.4% on desktop with the sidebar removed! Ad click through rate increased by a whopping 25.4% (because the low-performaing sidebar ad was removed)!
So overall, we’ve shown that the control data is good: mobile stats before and after getting rid of the sidebar were unchanged. Desktop stats were better after getting rid of the sidebar! Even if the improvements were small, it’s still kind of amazing that getting rid of the sidebar didn’t tank certain stats.
Case Study #2: Disable My Cable Blog
The second site I tried this on was my other blog, DisableMyCable.com. For this analysis, I isolated just the blog section of the site. Here are the results for 49 days before I removed the sidebar (37,321 pageviews) and for 20 days after I removed the sidebar (9,988 page views):
| Sidebar | No Sidebar | |
| Avg. Time on Page | 2:48 | 2:59 |
| Bounce Rate | 80.64% | 80.47% |
| % Exit | 72.97% | 72.97% |
| Ad Click Through Rate | 3.95% | 3.83% |
On this site, the overall stats are a bit more even. “No sidebar” wins Average Time on Page, but we already know that is an unreliable stat. Bounce Rate is just barely better with no sidebar, and % Exit is exactly the same. This site is mostly viewed on mobile, so this is somewhat expected.
Ad Click Through Rate is better with the sidebar, but on this site, I was monkeying with ads while doing these tests so unfortunately, this stat may not be reliable.
Separating out mobile and desktop gave some clarity. Here are the stats for mobile, which we would hope would be nearly the same:
| Mobile | Sidebar | No Sidebar |
| Bounce Rate | 81.05% | 81.26 |
| Pages per Session | 1.31 | 1.31 |
| Session Duration | 0:58 | 1.03 |
Yup, the numbers are nearly identical as we would hope and expect, confirming the validity of our data. Now on to desktop!
| Desktop | Sidebar | No Sidebar |
| Bounce Rate | 80.25% | 78.62% |
| Pages per Session | 1.31 | 1.49 |
| Session Duration | 1:02 | 1:18 |
Here we see pretty impressive improvements across the board in Bounce Rate, Pages per Session, and Session Duration (which we take with a grain of salt).
Conclusion: Bounce rate went down by 2% and Pages per Session increased by 13.7% on desktop with the sidebar removed!
Overall Conclusions
If you delve into these numbers, you’ll see a pretty consistent and significant improvement in Bounce Rate and Pages Per Session on desktop with the sidebar removed on blog posts. I think that makes sense. Removing the sidebar gives the site a cleaner look on desktop, more like Medium, causing more readers to delve further, whereas a sidebar filled with related articles, ads, social icons, and so forth gives the site a more spammy feel.
Bottom line, if you want visitors to view more of your blog posts on desktop, get rid of the sidebar! Of course, on mobile, this doesn’t apply.
Another Benefit: Not Fooling Yourself
Before I got rid of sidebars, I saw them as a page’s “dumping ground”, where I would put miscellaneous stuff that had nowhere else to go such as social links, email list signup form, related posts, my bio, and so forth.
Eliminating the sidebar forces you to really think about what is important and what isn’t. If it is truly important, you should embed it right in your content. Even if you don’t eliminate your sidebar, you should do this exercise because most mobile users won’t see your sidebar when it is pushed to the bottom. Don’t fool yourself into thinking that people are seeing your sidebar, because on mobile, most aren’t.
Notes and Test Conditions
I did not remove my sidebar on this site’s home page, because that is just a blog feed where people are just scanning, as opposed to reading content. There may be other cases where it makes sense to have a sidebar. In this article, I’m just talking about blog posts.
You may be wondering what I had in my sidebars. In both cases, I had a Most Popular Articles widget and a tower ad. I removed the ad altogether and moved the Most Popular Articles widget to the footer. In Webtricks, I also had a blog subscription form, which I moved to the footer. I don’t have stats for blog subscriptions before and after removing the sidebar, but it’s an interesting question.
I hope this was helpful. Let me know your thoughts in the comments below! – Brian

I am a freelance web developer and consultant based in Santa Monica, CA. I’ve been designing websites using WordPress and from scratch using HTML, CSS, PHP, and JavaScript since 2010. I create websites and web applications for businesses, nonprofits, and other organizations. I have a degree in Electrical Engineering (BSEE) from California Institute of Technology and a degree in Engineering Management (MSEM) from Stanford University.
Please Leave a Question or Comment