Annoyingly, the Oxygen builder doesn’t really provide a built-in search form that pops out when you click a button (like you see in other themes like Kadence or Divi). You have to build it yourself.
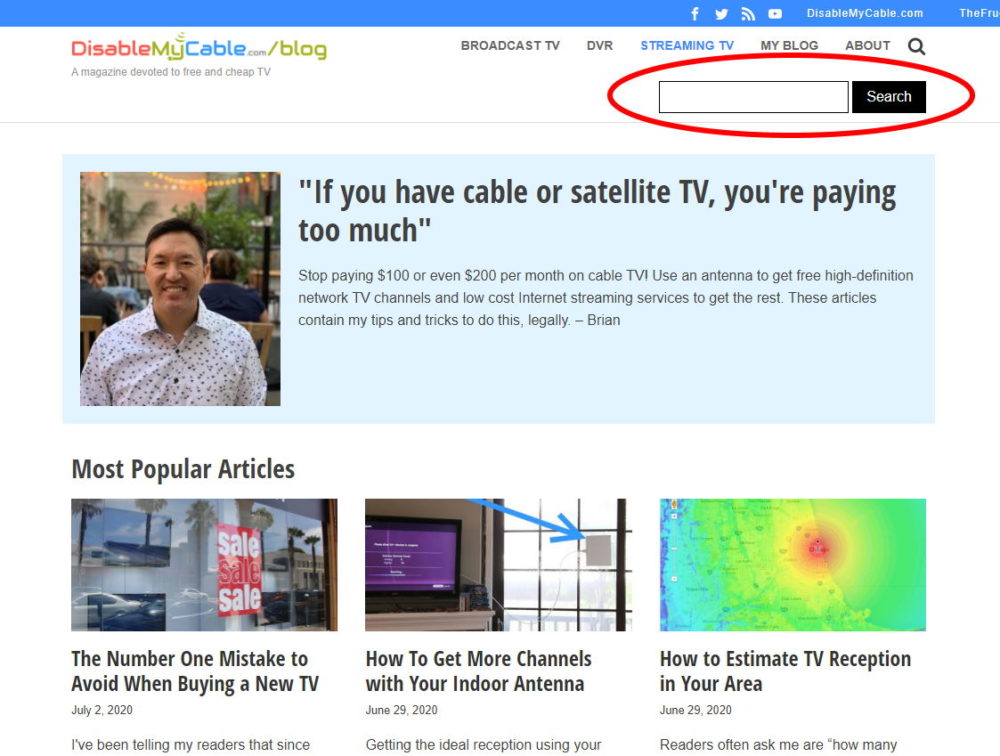
In my Oxygen version, the magnifying glass search icon is to the right of the menu. When you click it, the search field slides out below the main menu. Clicking the magnifying glass again slides it back in.
Here’s what it looks like (click Play button to see animation):
Note, since writing this article I’ve migrated that site back to Divi for various reasons. But the code below should still work for Oxygen.
Adding the Search Icon
The first step is to add the magnifying glass icon to the right of your main menu.
- Edit your main Oxygen template containing your site’s header.
- Then add an Icon (Basics -> Icon) to the right of your main menu.
- Search for the string “search” and you’ll see some magnifying glass options. Make sure you have selected the Font Awesome set.
- Choose the one you want.
- Adjust the icon size and color. (I chose 21px size).
- Add some left padding as needed. (I added 20px).
- In the Advanced -> Custom CSS section for the Icon, add “cursor: pointer;”
- In the Advanced -> Attributes section for the Icon, add the attribute “tabindex” with value “0”. This is so that keyboard users can tab to your magnifying glass (accessibility compliance).
OK, you should now have a magnifying glass icon to the right of your main menu that doesn’t do anything, other than change the mouse pointer to a pointer instead of an arrow when you hover over it.
Oh, and you should be able to tab to it using the keyboard, but again, it won’t do anything when you hit return.
Adding the Search Box
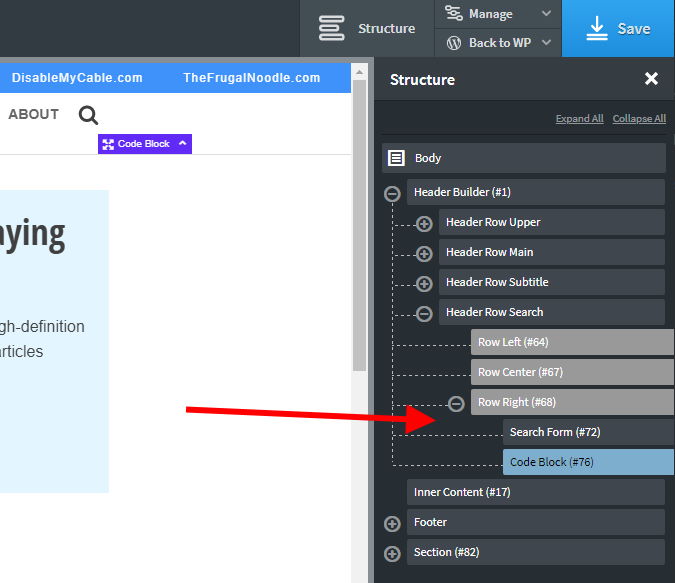
Next you’ll want to add the search box. I did this by adding another Row to my Header Builder. I simply copied one of the existing ones and deleted the content.
In the rightmost section of the row, add a Search Form (WordPress -> Search Form).
In the front end, it should look like this:

Hiding the Search Box
Once the search box is to your liking, it’s time to hide it.
Go back to the row containing your search box and set its height to zero under Size and Spacing.
Then add this custom CSS to that row:
overflow:hidden;
transition: height 0.5s;The row containing your search box should be hidden! Of it’s not, make sure you’ve set the height to zero in Size and Spacing.
Adding the Magic (the Animation)
Now for the magical part. Right below your Search form, add a Code block (Basics -> Code Block).

Remove the default PHP code, then add the following JavaScript code to it:
var dmc_search = false;
function toggleSearchRow() {
dmc_search = !dmc_search;
if ( dmc_search )
jQuery( "#_header_row-63-2691" ).attr('style', 'height: 46px !important');
else
jQuery( "#_header_row-63-2691" ).attr('style', 'height: 0px !important');
}
jQuery( "#fancy_icon-69-2691" ).click( toggleSearchRow );
// THIS PART IS FOR KEYBOARD ACCESSIBILITY
jQuery( document ).on( "keypress", "#fancy_icon-69-2691", function(e) {
if (e.which == 13)
toggleSearchRow();
});Now, replace “#fancy_icon-69-2691” with the ID of your icon. Then, replace “_header_row-63-2691” with the ID of the row containing your search form.
If you save everything and clear caches, clicking the search button should cause the search form to slide out! Clicking again will cause it to slide in.
Debugging
If it’s not working, check your browser’s inspector to see if there are any JS errors. If still not working, check your IDs. Let me know if you find any errors in my description!
Styling for Mobile
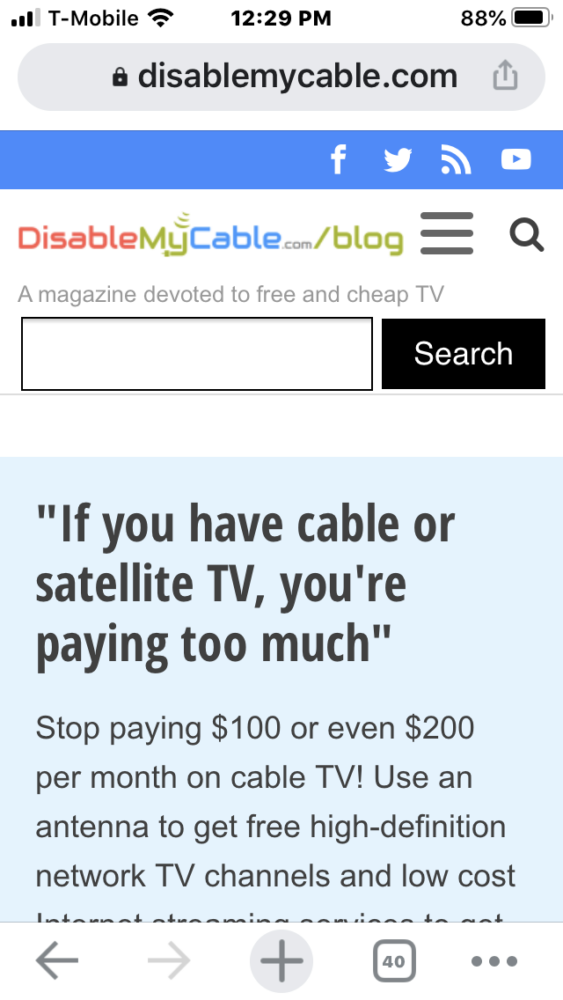
Okay, you should now have a dynamic search form that works great on desktop. But on my iPhone, the Search field and button spilled over to two lines, and so it was chopped and looked terrible when slid out.
To solve this, we need to limit the width of the search field. I did this by adding this CSS to the code block above.
#_search_form-72-2691 form {
text-align: right;
}
#_search_form-72-2691 #s {
max-width: calc(100% - 100px);
}Replace “_search_form-72-2691” with the ID of the row containing your search form. If you’ve changed any styling, you might need to adjust the max-width parameter. Be sure to test on a variety of phones, as I’ve only tested on iPhone 7. The value of 100px may need to be increased if your search form takes up two lines.
The result should look like this:

Conclusion
I hope this was helpful! I was pretty stoked to get this done. Please leave your comments, corrections, and questions below! – Brian

I am a freelance web developer and consultant based in Santa Monica, CA. I’ve been designing websites using WordPress and from scratch using HTML, CSS, PHP, and JavaScript since 2010. I create websites and web applications for businesses, nonprofits, and other organizations. I have a degree in Electrical Engineering (BSEE) from California Institute of Technology and a degree in Engineering Management (MSEM) from Stanford University.
Please Leave a Question or Comment
Hi Brian,
This worked so nicely and it functions amazing. Weird thing though, it seems like the dropdown menu is hiding behind the header row that has the search form in it? I can’t get the dropdown menus to populate. Any idea what’s going on?
Best,
D.
Disregard…I must have accidentally set the main header row to hidden lol. Silly me.
Hi Dee,
Great, glad you figured it out!
Best,
Brian
Thanks so much for the walkthrough. This was great!
Worked like a dream, thanks Brian.
Now I just need to figure out why the actual WP search isn’t working on http://www.russlewis.com
Hi Russ,
Great! Glad it worked!
Actual search seemed to work for me on your site… https://www.russlewis.com/?s=leaders
Best,
Brian
Hi Brian,
I see that your live website has an updated version of this code, could you provide this code?
Hi Jake,
Ah, sorry, I’m no longer using Oxygen on the site so I’m not running this code anymore.
Best,
Brian
Hi!! just test-it too, it works but I want to change the event. Its not with “keypress” but “onclick” but no succes sadly
Unfortunately, this didn’t work for me. The only thing that is a little different on my site is that the added row is actually a section. So I just put in the section ID both with the #_and without #_ for the section in the JS. I also added the code to Javascript instead of PHP, because, well there’s a javascript tab now. Not sure why it wouldn’t work.
Hi Brian, Thanks for the tutorial and code. It worked perfectly. Appreciated!…
Hi Dhak,
Awesome, glad this was helpful to you! Thanks for sharing!
Best,
Brian
I’m doing a revamp of my website at the time of writing this, but using a staging site. One thing includes looking to incorporate a function like this, and it works as it should for me. This is just what I’ve been looking for after going round in circles.
Hi Stephen,
Thanks for sharing. I’m glad my post was helpful!
Best,
Brian
Just another question, I have a sticky header which becomes visible as a user scrolls down the page. However, in this situation, when a user clicks on the search icon, the search box is then only visible when one scrolls back to the top of the page, not when they’ve already scrolled down. What are the ways to solve this?
Hi Stephen,
It should work with a sticky header. Make sure the search row is inside the sticky header.
Best,
Brian
Thanks for your reply. I’ve already managed to achieve this.
Hey Brian,
Thanks for the tutorial. I seem to having trouble making this work. I’m pretty sure I’ve done everything correctly. When I click on the magnifying glass I get nothing. I hate having to ask for help but here I am.
Thanks Rick
Hi Rick,
I see you reverted to the regular search bar; sorry I didn’t get back to you in time.
One thing you could try is Dylan Griffiths’s fix below; I’ve incorporated that into my article now.
Best,
Brian
Exactly what I need but I can’t make it right.
I did everything as described and I am not getting JS errors, but it does not work.
Should the code be placed in HTML/PHP field or JavaScript?
Thank you!
Hi Dragan,
Put the code in the JavaScript box. Looking at the site linked to your profile, I see that it is working!
Best,
Brian
The toggleSearchRow function didn’t work for me at first. I had to make a small modification:
function toggleSearchRow() {
dmc_search = !dmc_search;
if ( dmc_search )
jQuery( “#_header_row-61-6” ).attr(‘style’, ‘height: 46px !important’);
else
jQuery( “#_header_row-61-6” ).attr(‘style’, ‘height: 0px !important’);
}
Hi Dylan,
Thanks for the fix! I’ve updated the article!
Best,
Brian
no working
Can you provide a link to your site? – Brian