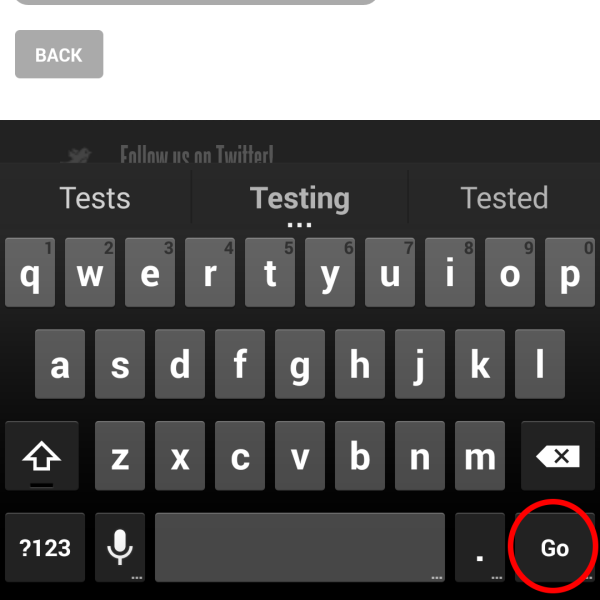
I recently had a project where I wanted to stop the “Go” button on the Android and iOS popup keyboard from submitting a form on my web application. Why would anyone want to do this? In my case, I wanted to prevent accidental form submission (or “butt-dialing”) on my app. I had implemented a “swipe-to-save” feature, but the “Go” button was bypassing this and submitting the form without requiring the swipe! After a lot of research and experimentation, I believe I have a solution that works! I’ve tested it on iOS and Android (on HTC One). Please let me know if it doesn’t work on your device!

Theory
The basic idea is to use JavaScript to detect key presses in your form <input> fields. When a key press is detected, you check to see if it was the “Go” key. If so, you take focus off of the keyboard, which hides it, then return “false” to prevent submission of the form, and voila! Pressing “Go” will make the keyboard disappear instead of submitting the form.
The Code
Here it the code, which uses jQuery (your code might use “$” instead of “jQuery”):
jQuery(document).ready(function() {
jQuery('input').keypress(function(e) {
var code = (e.keyCode ? e.keyCode : e.which);
if ( (code==13) || (code==10))
{
jQuery(this).blur();
return false;
}
});
});
Make sure you are sourcing the jQuery file, then add this code to the JavaScript section of your code and you should be set! If you want some other action to happen after the keyboard disappears, you can add it right after the blur() line. Let me know if it works for you or not! – Brian

I am a freelance web developer and consultant based in Santa Monica, CA. I’ve been designing websites using WordPress and from scratch using HTML, CSS, PHP, and JavaScript since 2010. I create websites and web applications for businesses, nonprofits, and other organizations. I have a degree in Electrical Engineering (BSEE) from California Institute of Technology and a degree in Engineering Management (MSEM) from Stanford University.
Please Leave a Question or Comment
Thanks for such post. It’s working.
Also follow my blog : https://medium.com/@Scalefusion/turning-android-devices-into-single-app-kiosk-mode-d5f7a4a81caf
Thanks, man, used it in a real commercial project and it’s working great :)
Does not work. e.keyCode and e.which are always 229 for Android virtual keyboards, see http://stackoverflow.com/questions/30743490/capture-keys-typed-on-android-virtual-keyboard-using-javascript
Thanks for the head’s up! It did work before, but perhaps keypress has been deprecated…
Brian
Life saver man! Thks a lot!
Glad it worked for you!
Brian
Line 9, that end bracket isn’t needed…
Thanks for finding that! Fixed!
Brian
jQuery? Come on it is 2016.
Very good! This is all I needed. Thanks a lot!
HI man,
This is really helpful, But my problem hasn’t been solved yet.
I wanted to give focus to the next form element on every click of go,(Like in tabindex)
but this thing is not working in IOS 9
Will be really grateful if you can help this one out
HI Vignesh,
Sorry, I don’t know how to do that on iOS…
Brian
Great!! It works!! thanks man!