When you post a web page in a Facebook feed, Facebook will attempt to find the thumbnail image from your site’s metadata. If found, Facebook will cache that image so that it doesn’t have to re-load the image from your site every time it shows up on a Facebook feed.
This works great until you change your site’s thumbnail image. If you do, Facebook will keep displaying the old thumbnail unless you refresh the cache.
Here’s how to do it.
How to Refresh the Cache for Future Posts
In this scenario, you have an existing site that has been posted on Facebook, so it’s image has been cached. You’ve now changed the image and want to see the new image on future posts to Facebook.
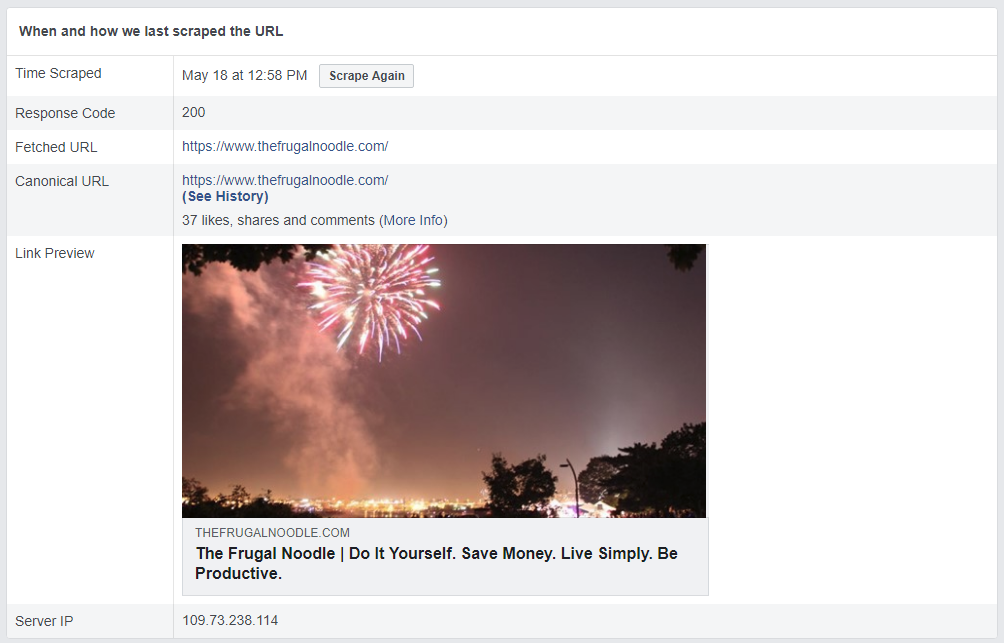
To accomplish this, go to the Facebook debugger and paste in your site’s URL and click “Debug”. You’ll see a preview of what Facebook will display in its feed when your site is shared:

If the featured image is not what you want, press Scrape Again. You might have to do it twice. Afterward, the cache should be refreshed, and you should see the correct image. If not, something is wrong with the metadata on your site.
After this, when someone shares your site’s URL, the new image should show up!
How to Refresh the Image for Previous Posts
Here’s how to refresh the image for previously-shared links on Facebook. Often you’ll want to keep these if they have lots of likes or comments attached to them.
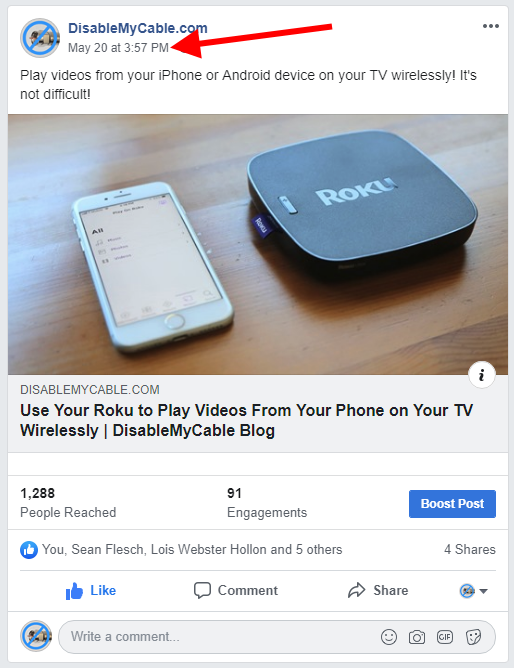
First, go to your Facebook feed where your site was posted.
Here’s the trick: click on the date right at the top of the post, just below the name of the Page, Group, or person who posted it. This will bring up a Facebook page that has the post in it and nothing else.

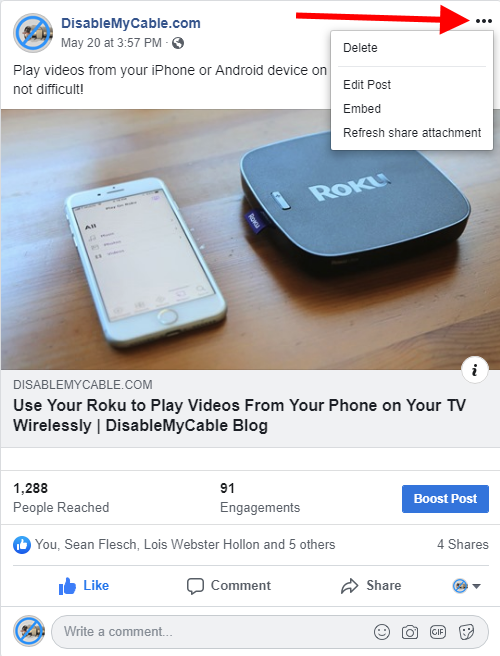
Now, click on the three dots in the upper right corner and select “Refresh share attachment”.

Voila! The featured image for the post should be updated to the current one.
Conclusion
Did this work for you? Please leave questions or comments below! – Brian

I am a freelance web developer and consultant based in Santa Monica, CA. I’ve been designing websites using WordPress and from scratch using HTML, CSS, PHP, and JavaScript since 2010. I create websites and web applications for businesses, nonprofits, and other organizations. I have a degree in Electrical Engineering (BSEE) from California Institute of Technology and a degree in Engineering Management (MSEM) from Stanford University.
Discover more from Web Developer Tips and Tricks
Subscribe to get the latest posts sent to your email.
Please Leave a Question or Comment
Such a useful trick! Ensuring the right thumbnail shows up when sharing links on Facebook can improve engagement. Your guide makes it easy to refresh thumbnails and enhance our content’s visibility. Thanks for sharing!
Hi,
this is great, but do you have any advice on how to do this when the post has been Boosted… the option does not appear on a boosted post like it does a normal post. I have a typo that I had to correct in the SEO meta description and my post has been shared multiple times so I need to be able to refresh it so all the shares refresh as well.
Thanks.
anyway to refresh the thumbnail so that it refreshes what has already been shared?
Retweet…
Great article…Ill share this on LinkedIn