As a frequent blogger, I depend on spelling and grammar checking, especially because I’m not a very good proofreader of my own content.
So, I was surprised and dumbfounded when I found out that Automattic’s own Jetpack spell checker did NOT work with their new Gutenberg block editor!
After looking online, I saw that one of the most popular solutions was Grammarly. I had seen their ads on TV. I decided to give it a try with the WordPress Gutenberg Editor, especially since there was a free version.
Grammarly?
Grammarly does not have a WordPress plugin. I used it as a Chrome browser extension. I realized this is actually a good thing because I prefer to minimize the number of plugins I install on my sites.
Installation on Chrome was easy. I decided to go ahead and log in for some additional features, but I didn’t go for a paid plan.
To test it, I logged into one of my blogs and edited a post. I scrolled up and down and didn’t see any markup. Hmmm.. Surely this post wasn’t perfect, was it?
Soon I figured out that I had to click into a Gutenberg Block before errors would start showing up. When I clicked a block, words and phrases started to become underlined in red in the document, signifying that Grammarly had found potential mistakes.
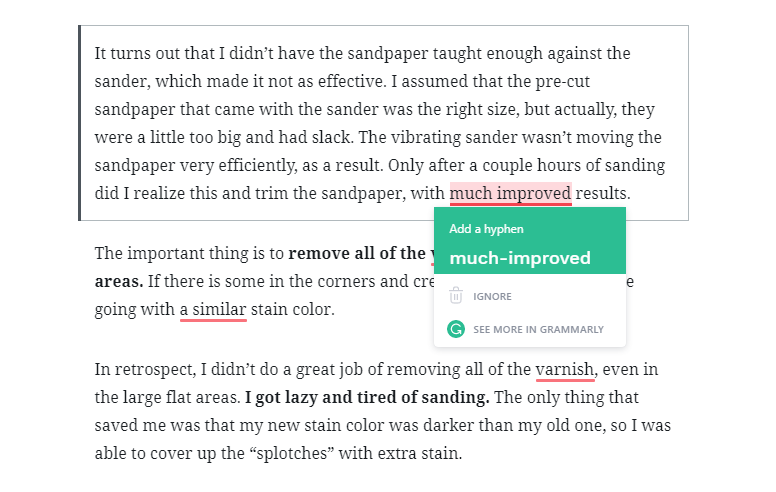
To see Grammarly’s suggestion, hover over the underlined word. A dropdown will appear with the suggested fix.

In practice, Grammarly found errors that Jetpack had missed. In one of my blogs, I had used the word “afterwards” many times. I found out from Grammarly that the correct word is “afterward”, no “s”. I found other punctuation errors and typos in my articles!
Conclusion
I was going to test other spelling and grammar checkers, but Grammarly has worked so well with Gutenberg that I’m satisfied and going to stick with it for now!
And no, this is not an affiliate site for Grammarly. If I find something better, I’ll switch.
What is your favorite spelling and grammar checker for WordPress Gutenberg? Let me know in the comments. – Brian
Featured image photo by Stanley Dai on Unsplash.

I am a freelance web developer and consultant based in Santa Monica, CA. I’ve been designing websites using WordPress and from scratch using HTML, CSS, PHP, and JavaScript since 2010. I create websites and web applications for businesses, nonprofits, and other organizations. I have a degree in Electrical Engineering (BSEE) from California Institute of Technology and a degree in Engineering Management (MSEM) from Stanford University.
Please Leave a Question or Comment
I’m interested to know how you got the Grammarly Chrome browser extension to work with Gutenberg. The Chrome extension doesn’t seem to work for me.
Hi Jennifer,
Hmmm… the only thing I had to do was to wait a few seconds for Grammarly to read the page; then the red underlining showed up. Maybe try clearing your browser cache? Let me know if you figure it out!
Best,
Brian