Here’s the situation: You’ve created some custom Taxonomies and custom Post Types using the Custom Post Type UI Plugin (or using PHP code).
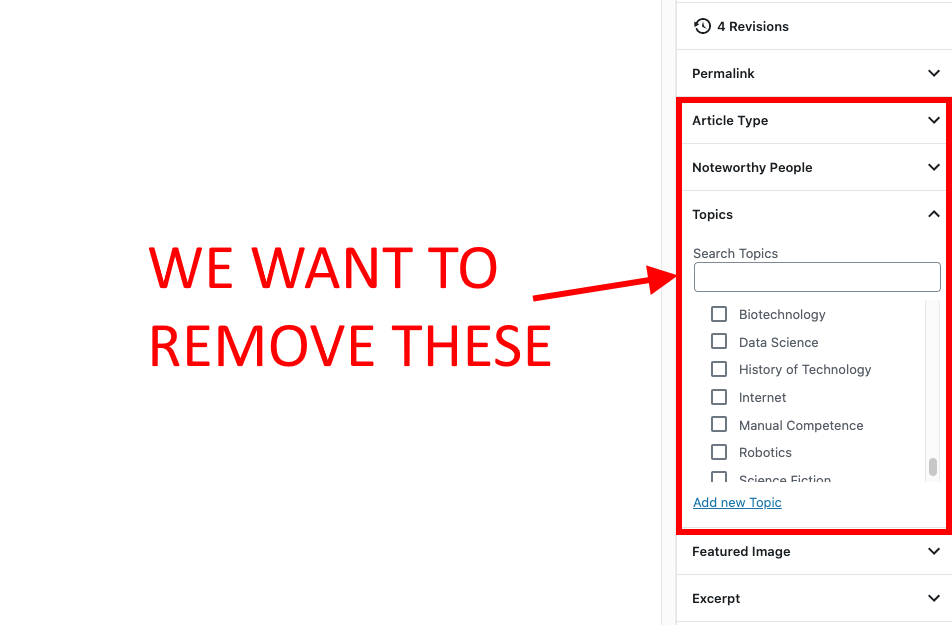
You’re using Advanced Custom Fields (or another plugin) to manage your Taxonomy settings, so you do NOT want those meta boxes to appear in the sidebar of the WordPress editor.

I found so many solutions online that didn’t work for me because I was using the Gutenberg editor.
I’ll explain how to hide those fields in the Gutenberg editor in this article.
Classic Editor
First, here’s the solution if you’re using the Classic Editor.
If you created your taxonomy using PHP code, set ‘meta_box_cb’ to false in your custom taxonomy settings code.
If you’re using the CPU UI plugin, make sure you’re using at least version 1.6.0, which supports that setting. One of the last few settings on the Edit Taxonomy page is a field called ‘Metabox callback’. Type in ‘false’ for that field. With that, I was able to hide taxonomy boxes in the sidebar when using the Classic editor.
Gutenberg Editor
Doing the steps above alone won’t hide the taxonomy boxes in Gutenberg.
WordPress has a built-in function that seems like it should do what we want, called remove_meta_box. Unfortunately, it doesn’t work in the WP Gutenberg editor either.
Further down in the WP repo for remove_meta_box, some user-contributed code using remove_post_type_support that is supposed to work in Gutenberg, but I couldn’t get that to work either.
Setting meta_box_cb to False
If you created your taxonomy using PHP code, set ‘meta_box_cb’ to false in your custom taxonomy settings code.
If you’re using the CPU UI plugin, make sure you’re using at least version 1.6.0, which supports that setting. The very last setting on the Edit Taxonomy page is a field called ‘Metabox callback’. Set that to ‘false’.
If you’re using some other plugin, here’s a way to set that field using filters.
The first filter sets meta_box_cb to false for all taxonomies created by CPT UI:
function tna_edit_taxonomy_args( $args, $tax_slug, $cptui_tax_args ) {
// Set to false for all taxonomies created with CPTUI.
$args['meta_box_cb'] = false;
return $args;
}
add_filter( 'cptui_pre_register_taxonomy', 'tna_edit_taxonomy_args', 10, 3 );Or, if you only want to hide certain taxonomies, use this:
function tna_edit_taxonomy_args( $args, $tax_slug, $cptui_tax_args ) {
// Alternatively, you can check for specific taxonomies.
if ( 'genre' === $tax_slug ) {
$args['meta_box_cb'] = false;
}
return $args;
}
add_filter( 'cptui_pre_register_taxonomy', 'tna_edit_taxonomy_args', 10, 3 );For more details, check out the original support thread where this code came from.
Hiding the Meta Box
As I mentioned before, the meta_box_cb to false is ignored by Gutenberg. However, we can add some code to use it to hide our meta boxes:
add_filter( 'rest_prepare_taxonomy', function( $response, $taxonomy, $request ){
$context = ! empty( $request['context'] ) ? $request['context'] : 'view';
// Context is edit in the editor
if( $context === 'edit' && $taxonomy->meta_box_cb === false ){
$data_response = $response->get_data();
$data_response['visibility']['show_ui'] = false;
$response->set_data( $data_response );
}
return $response;
}, 10, 3 );For more details, check out the original post for this. Enter this code in functions.php of your child theme.
Conclusion
So, this should hide any custom taxonomies from your Classic or Gutenberg editor sidebar. Let me know if it worked for you, or if you have questions! – Brian

I am a freelance web developer and consultant based in Santa Monica, CA. I’ve been designing websites using WordPress and from scratch using HTML, CSS, PHP, and JavaScript since 2010. I create websites and web applications for businesses, nonprofits, and other organizations. I have a degree in Electrical Engineering (BSEE) from California Institute of Technology and a degree in Engineering Management (MSEM) from Stanford University.
Discover more from Web Developer Tips and Tricks
Subscribe to get the latest posts sent to your email.
Please Leave a Question or Comment
Hi…
How can I hide as custom taxonomy meta box for all users except for Admins
Hi!
I tried using the last method “Hiding the Meta Box” using the hook rest_prepare_taxonomy, it worked just fine, the metabox was hidden in Gutenberg on WordPress 6.1.1. Now, when I tried to comment out that piece of code in my functions file, I was expecting that the metabox will appear again, but it didn’t. Am I doing something wrong, or did I forget something? I’m very new to metaboxes so there might be something I missed. The goal was to display the taxonomy metabox again as I wanted to test another way to hide this.
Hi Christine,
Did you clear all caches (browser and server side)?
Brian
Thank you!
I tried clearing browser cache before and it didn’t display. I tried clearing the server cache and it’s displaying properly now.
Thank you for your article, at least I found one way to change taxonomy metabox. ヾ(≧▽≦*)o
Hi Christine,
Great, glad that worked!
Best,
Brian
Hey thanks very much for this post. Works perfectly with Gutenberg on WordPress 6.1.1. It’d be good if the ‘meta_box_cb’ arg set to false when registering the taxonomy worked on a Gutenberg edit page too without this intervention. Bit bewildering at first when it doesn’t hide the metabox. But thanks to your post I added your filter and voila!. The meta_box_cb now works as intended.
Hi Paul,
Thanks for commenting! Glad it worked for you!
Best,
Brian
Hi,
Thanks for that, it’s work in WordPress 5.8 with gutenberg ;)
Hi,
With the new WordPress 5.8 this doesn’t work, I have a lot of taxonomies and is very annoying seeing most used taxonomies. :(
Dalia