There are a lot of outdated articles online telling people to use CSS if they want to hide the header or footer of a page using the Kadence WordPress theme. But, there’s actually a much better way to do it that doesn’t use CSS. It actually removes the header or footer from the page for real instead of just hiding it with “display:none”. This method doesn’t seem to be well publicized (perhaps it is new?), so I’ll show you how to do it here!
The Solution: Use “Page Settings”
The key is to use the somewhat hidden Page Settings section of the page. Here’s how to get to the settings:
- Edit the page where you want to remove the header or footer on.
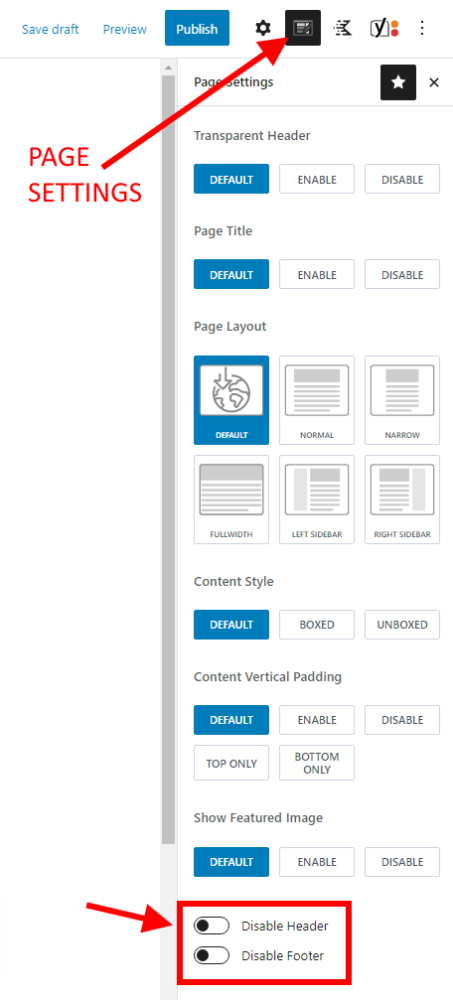
- Click the Page Settings icon in the upper right corner.
- Scroll down to the bottom of the right sidebar to see the “Disable Header” and “Disable Footer” controls.
- Set appropriately and update the page! That’s it!
See below for screenshot:

Hope this was helpful to you! Please leave a comment or question below. – Brian

I am a freelance web developer and consultant based in Santa Monica, CA. I’ve been designing websites using WordPress and from scratch using HTML, CSS, PHP, and JavaScript since 2010. I create websites and web applications for businesses, nonprofits, and other organizations. I have a degree in Electrical Engineering (BSEE) from California Institute of Technology and a degree in Engineering Management (MSEM) from Stanford University.
Discover more from Web Developer Tips and Tricks
Subscribe to get the latest posts sent to your email.
Please Leave a Question or Comment