It’s very common to want to add social icons to a website’s main menu. When using the Divi theme, you can do this by using the Divi Builder to create a custom menu. But, if you’re not already using a custom menu for other reasons, that might be more work than necessary.

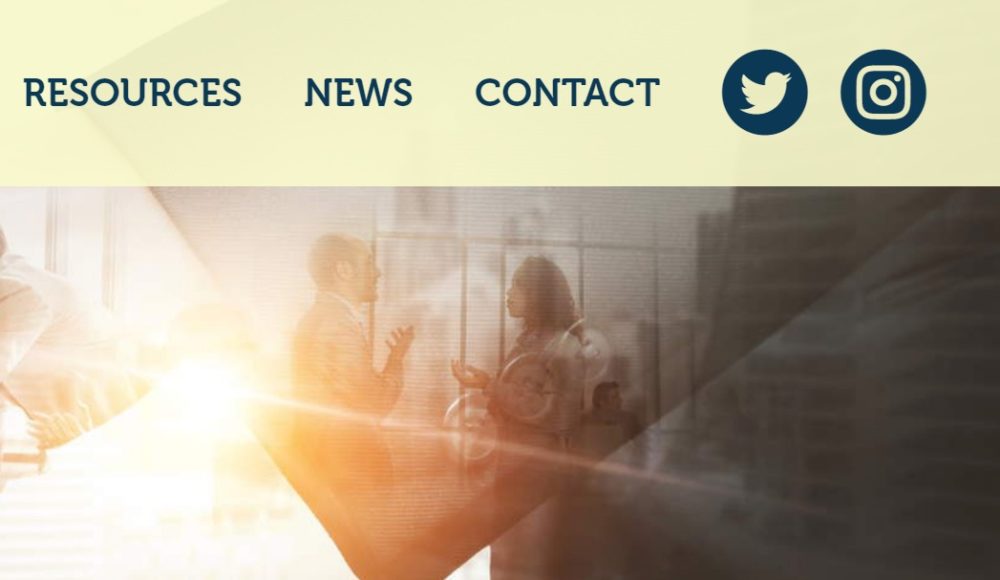
In this article, I’ll give you the best and easiest way to add social icons to the standard Divi main menu. The icons will be correctly positioned on desktop and mobile!
Why This Method Is Great
There are lots of ways to add social icons to a Divi main menu. Some require adding external libraries like Font Awesome, either manually or by installing a plugin. But why do that when Divi comes with the Elegant Themes Icon Font, which contains a bunch of icons built in? In this method, you’ll use the built-in Elegant Themes font; no additional font libraries or plugins required!
Without further ado, here are the steps:
1. Disable Divi Dynamic Icons
When I first tried this technique, I was mystified because not all of the social icons were showing up. I eventually figured out the reason: Divi’s performance optimization setting was preventing all of the icons from loading.
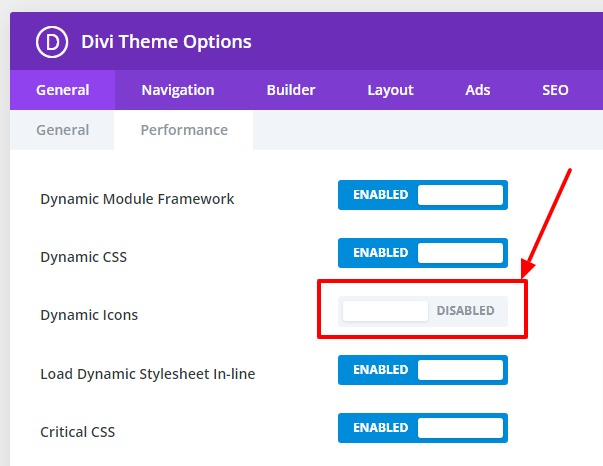
To fix this, go to Divi -> General -> Performance and disable Dynamic Icons:

2. Add the Menu Items
Next, add the main menu items for the social icons you want. In the URL field, add the URL of the social network.
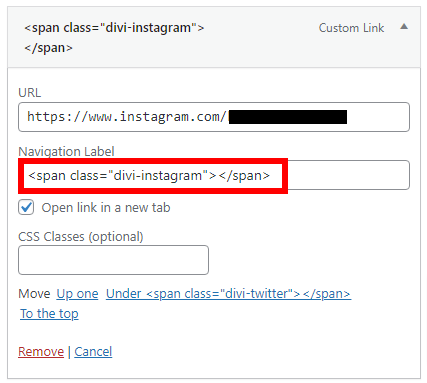
In the Navigation Label field, add the following span, substituting the name of the social network you are using, which in this case is Instagram:
<span class="divi-instagram"><span class="sr-only">Instagram Page</span></span>Note that the inner <span> is purely for accessibility compliance, so that the link isn’t empty of text. We’ll remove it later using CSS.
So, for Twitter, you would have this:
<span class="divi-twitter"><span class="sr-only">Twitter</span></span>You get the idea. Repeat as needed.

3. Add the Icon CSS
The next step is to add the CSS. You can add the CSS to your child theme or in the Customizer under “Additional CSS”. The CSS will be in this format:
/* SOCIAL ICONS IN DIVI HEADER */
/* https://brianshim.com/webtricks/social-icons-in-divi-main-menu/ */
.divi-instagram:after {
content: "\e0b1";
display: block;
font-family: "ETmodules";
font-weight: normal;
font-size: 36px;
}
.divi-twitter:after {
content: "\e0ab";
display: block;
font-family: "ETmodules";
font-weight: normal;
font-size: 36px;
}
/* HIDE SCREEN READER TEXT */
.sr-only{
position:absolute;
left:-10000px;
top:auto;
width:1px;
height:1px;
overflow:hidden;
}Substitute the name of the social networks you are using for “instagram” and “twitter” in this code.
Next, we’ll take care of the “content:”.
4. Replace the Correct Content Codes
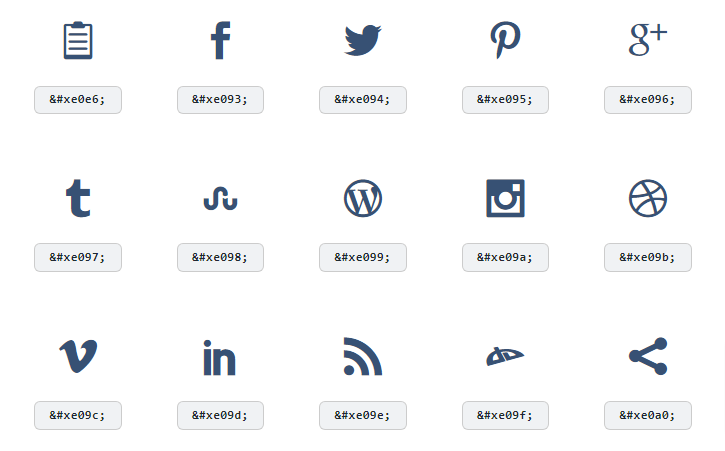
For the content, this Elegant Themes blog post has a list of every icon with its code (scroll toward the middle of the page).

For example, under the Facebook icon, it has “”. The code you need from that is the “e093” part. Add a backslash to the beginning and substitute it in the “content:” line of your CSS like I did in my code. Repeat for all of your social networks.
Here is a cheat sheet with the most commonly used social network icon codes:
| Icon | Code |
|---|---|
| \e093 | |
| \e094 | |
| \e095 | |
| \e09a | |
| Vimeo | \e09c |
| Linked In | \e09d |
| YouTube | \e0a3 |
| Round Facebook | \e0aa |
| Round Twitter | \e0ab |
| Round Pinterest | \e0ac |
| Round Instagram | \e0b1 |
| Round Vimeo | \e0b3 |
| Round Linked In | \e0b4 |
| Round YouTube | \e0ba |
| Square Facebook | \e0c1 |
| Square Twitter | \e0c2 |
| Square Pinterest | \e0c3 |
| Square Instagram | \e0c8 |
| Square Vimeo | \e0ca |
| Square Linked In | \e0cb |
| Square YouTube | \e0d1 |
Note that you’re not limited to social icons here, you can use this for any icon in the font!
5. Adjust Alignment
When I used the above CSS, the menu items and social icons were not vertically centered. To fix that, I added this CSS:
ul#top-menu li {
vertical-align: top;
}6. Adjusting Alignment on Mobile Menu
On mobile, you may want the icons to be in a horizontal row instead of stacked vertically. To do that, you’ll need to add some CSS to target the <li> elements of the icons like this:
#mobile_menu_slide .menu-item-1962,
#mobile_menu_slide .menu-item-1959,
#mobile_menu_slide .menu-item-1963 {
float: left;
margin: 10px 10px 0 0;
}Your menu item numbers will be different. Use your browser’s inspector to get them. Also, this code is for the Divi slide-out mobile menu. If you use a different type of mobile menu, your code could be different. Again, use the inspector.
Conclusion
Save, clear cache, and check your menu on the front-end. You should be good to go! Let me know what you think in the comments. I hope this was helpful to you! – Brian

I am a freelance web developer and consultant based in Santa Monica, CA. I’ve been designing websites using WordPress and from scratch using HTML, CSS, PHP, and JavaScript since 2010. I create websites and web applications for businesses, nonprofits, and other organizations. I have a degree in Electrical Engineering (BSEE) from California Institute of Technology and a degree in Engineering Management (MSEM) from Stanford University.
Please Leave a Question or Comment
Thank you! I’ve been searching everywhere for an easy solution to put social icons in Divi’s menu – especially with a mobile horizontal alignment!
This worked like a charm and looks so good both on desktop and mobile. Now if only ET would update its icons to include TikTok. :)
Thanks again!
Hi Elise,
Thanks for commenting – so glad it worked for you!
Love your camping site!
Brian
This is awesome~ Question! Do you know how to have the social media icons side by side in mobile view? so it’s not like on top of each other?
Hi Anna,
I actually just had to do that for a client as well! I’ve added step 6 to my article, showing how to do horizontal alignment on mobile. Take a look.
Best,
Brian
Nice! Thank you! I’ll try it out~