Ultimate Member is a very widely-used membership WordPress plugin. It works well, but I’ve come across a number of problems with the uploading of member cover photos on multisite WordPress sites. These were so maddening, I decided to write about them and provide solutions to you!
So, here are some things to check if cover photo uploads are not working for you in Ultimate Member on a multisite install.
1. Set Community Role for this User
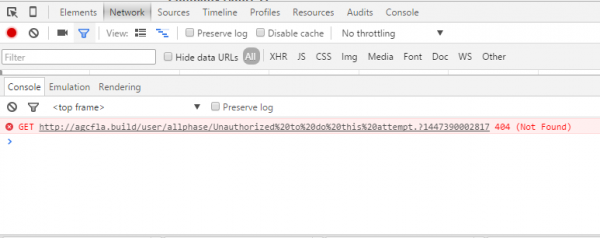
The symptoms for this problem are that you’ll be able to upload your photo, but after you adjust the visible area and confirm, you’ll see a “missing image” icon in the area where the cover photo should be. If you look at Chrome Inspector, you’ll see something like this:

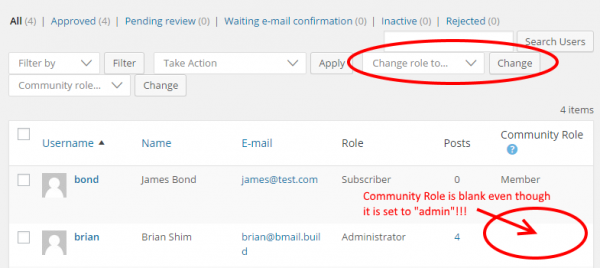
The first thing to check is the “Community Role” of the user that you’re logged in as. Actually, this is not entirely easy as there is a bug in UM right now that shows this field as blank, even if it is set as “admin”:

So, go to Users -> All Users and find the user that you’re logged in as. Check the box on the left and use the “Change role to….” pulldown to select “admin” and save. This overcomes one hurdle to being able to upload images.
If WordPress doesn’t let you change this, you might have to log in as a super admin in order to change this role.
2. Enable CORS (Multisite)
If that doesn’t fix your problem, or if you have different symptoms, then CORS might be to blame. The symptom for this is that you can’t even get as far as uploading your photo. When you try, Chrome Inspector gives an error.
“CORS” stands for Cross-Origin Resource Sharing. A bit of background here. Ultimate Member uses AJAX to do this photo upload. Now, there are server settings that prevent AJAX from working across different domain names. If you are using multisite with the Domain Mapping plugin, you might see this problem. The fix is to enable CORS in your .htaccess file.
FTP to the root of your WordPress install, open the .htaccess file, and add this to the top:
Header set Access-Control-Allow-Origin "*"
That should fix it.
3. Check Image File Size
Ultimate Member has limits on what size in pixels and in bytes image you can upload. Go to Ultimate Member -> Settings -> Uploads to check these. PHP also has limits. Check your php.ini file in the root of your site.
4. Check Your Server Libraries
If you’re self-hosting your site (say, on Amazon AWS), you’ll need to make sure you have the php-gd library installed (yum install php70-gd). This is required for image uploading to work.
If you have commercial shared hosting like GoDaddy, most likely this library is already installed.
Thank you to reader Christos Symeou for this insight!
5. More Suggestions from UM
If none of these has worked, try out these suggestions from Ultimate Member, including checking your server’s file permissions.
I hope this has helped solve your problems with uploading cover photos in Ultimate Member. If you’ve found other solutions, please let me know by posting below! – Brian

I am a freelance web developer and consultant based in Santa Monica, CA. I’ve been designing websites using WordPress and from scratch using HTML, CSS, PHP, and JavaScript since 2010. I create websites and web applications for businesses, nonprofits, and other organizations. I have a degree in Electrical Engineering (BSEE) from California Institute of Technology and a degree in Engineering Management (MSEM) from Stanford University.
Discover more from Web Developer Tips and Tricks
Subscribe to get the latest posts sent to your email.
Please Leave a Question or Comment
Hi Brian, I installed Ultimate Member, and when I go to my user page (that is mysite.com/user/administrator/) and try to change my profile picture from there, I get an error: “Your image is invalid!”
Please what could be the problem?
Thanks for the great information. I had a similar issue. Did not check the symptom error code. But out-of-the-box Ultimate Members was giving me an error code after I tried to change my avatar. But I finally got my default WordPress multisite pictures going in Ultimate Member after I activated the Ultimate Members settings>General>User>Use Gravatars>Standard. Since I use the Individual Multisite Author plugin for my Avatars in my WordPress multisite, it seems like an easy fix.
Hello – I had the same problem, with upload picture functionality working on my localhost but not on my server. I have my wordpress installation on an AWS server I had set up myself.
Anyway, I noticed the error was reported from um-image-upload.php, and debugged line by line, and figured out that it was generated by the line $image = imagecreatefromjpeg($filepath); You need the php-gd library in order for the imagecreatefromjpeg function to be available. Once I installed that on my server (for a typical AWS instance, that’s yum install php70-gd) and restarted the server the problem was resolved.
Hope this helps some other people as well! If you don’t have direct access to your server, check with your host provider.
Hi Brian!
Great post.
I have a error on my website, everytime I try to upload a profile picture appears this error: “data-max_files_error=”you can only upload one image” data-upload_help_text=””>Upload”. I am lost, and is affecting my website.
Thanks in advance
Hi Vasco,
See if it happens for different image files. If so, contact Ultimate Member.
Brian
Hi Brian,
I have a different snag about the cover. I want to disable cover on my website. But when I do on settings the space of the cover [with a grey background] still shows on the members page. The profile page shows correctly. Do you perhaps know code that I can use on custom css to completely remove it from the members’ page? Or perhaps code to adjust the size of the box to something smaller?
Kind regards
Hi Caren,
Looks like the CSS class for the cover is .um-cover. If you do “display:none;” on that it should hide it.
Best,
Brian
Thanks, it worked for what I had in mind.
Hello,
I have succesfully solved problem with uploading photos but there is absolutely different problem. 3/5 attempts to upload any photo as a profile photo end with unacceptable result. I need to help. Could you contact me on my email martin.95y@gmail.com. I would send you photo of problem and even login information you can try it yourself. I haven’t find problem with uploading photos like this anywhere so I really don’t know what to do. My internet business can’t be released because of that..
Thanks for any response to email Brian.
Also sorry for my bad english. I had to write it fast because of no time just now..
Not sure if you are still following this, but is there a way i can allow the users to add more than one photo at a time tot he activity feed.
Hello,
I have a problem with Ultimate Member recently. I can’t upload any image because everytime I try to upload post through acitvity extension or only upload cover/profile photo it says “Image is not valid, respectively is too large”.
I have already tried to reinstall Ultimate Member, reset upload settings, set it to big large but nothing helps.. Could you help me this problem resolve? Text can be uploaded perfectly…
By the way, site is not completed so is locked! However, there is no error in google developer tool…
Hi Martin,
Did you try everything else on this list?
Thanks,
Brian
Hi Brian- are you familiar with Ultimate Member? Are you a developer for this?