Before I begin, let me stress that I am not a lawyer and this article is for informational purposes only. It is not legal advice!
Per United States and European law, odds are that your website needs to be designed so that folks with various types of physical or cognitive disabilities will be able to access the information or perform the functions offered on your website. Not complying could result in litigation and fines, not to mention losing out on a segment of potential users. (Note that religious entities are exempted from the legal requirement).
Accessibility Guidelines
While there is no formal government set of rules to determine exactly what “compliance” means, the closest thing we have is the WCAG 2.1 guidelines. These are industry-accepted and litigation-tested rules to define how accessibility-compliant websites should be designed.
As you can imagine, there are a huge number of rules to follow. Through research and lots of seminars and classes, I’ve distilled the rules to the most important items in the list below. These are areas where I strive for accessibility compliance in my sites.
Often there are exceptions that are not compliant for various reasons, that are signed off by the client. Accessibility compliance for most real websites is usually not a “yes” or “no” but somewhere on a continuum.
The Checklist
This list is by no means a complete list of requirements for WCAG compliance, but it does include the most important items to make your website accessible to people with disabilities and to avoid litigation (disclaimer: I am not a lawyer!)
Appearance
- Text at least 16 px in size. (There is no standard, but 16 px is generally agreed to be a safe minimum size. )
- Minimum color contrast rules are followed (see below for links to tools to help you do this)
- States are not communicated just by color
Keyboard Access
- All links are keyboard-accessible (usually by using the tab key)
- All navigation (menus) are keyboard-accessible
- All dynamic elements (i.e., accordions, tabs, etc.) can be operated by keyboard
- All other functionality is operable by keyboard (i.e., doesn’t require a mouse)
- All of the above have visible focus indicator (usually an outline)
Links
- <a> tag is used for links
- Links in body are distinguished from surrounding text (usually by underlining)
- Link text (or aria-label text) is descriptive
- Links that open a new tab or window have some indication this will happen, such as adding “(opens in a new tab)” to the link text or area-label.
Structure
- Only one h1 per page
- Headings should be in sequence
- Heading levels should not be skipped
Images
- Images have relevant alt text or captions unless purely cosmetic
- Images do not have title attributes
- Background images should be avoided unless purely decorative. If they can’t be avoided, then add “role=’img’ aria-label=’description of image'” to the enclosing div unless it contains other elements.
- Sliders and carousels are not accessible
Videos
- Video does not auto-play
- Video can be paused
- Video has accurate transcript or captions (read how to edit YouTube captions)
Forms
- Fields have label tags, not placeholders
- Required fields are labeled “required” in words, not just an asterisk
- Submit button clearly states what submitting the form does, i.e., “subscribe to email list”
- Fields are keyboard-accessible
PDFs
- PDFs are accessible or have HTML equivalents. Note that making PDFs accessible is the responsibility of the client. Check out this guide on how to make PDFs accessible. Here are PDF techniques for WCAG 2.0 from W3C.
Embeds
- iframes should have a title attribute describing the iframe’s purpose
As I mentioned, this is not a comprehensive list, but rather some of the “biggies” that can have a really obvious effect on your site’s accessibility.
Resources
- This Medium article is a good overview of accessibility laws.
- The A11y Project has an excellent checklist for compliance.
- WebAIM’s accessibility checklist.
- Here’s an “easy checks” accessibility checklist from the W3C, and a more comprehensive accessibility checklist from W3C.
- Here is a trusted organization providing Web Accessibility Specialist certification.
Tools
- The WAVE Web Accessibility Evaluation Tool is the number one tool used to shake down websites for accessibility violations. If you want to avoid litigation, get your site to pass this tool. It’s available as a Chrome, Firefox, or Edge extension or just enter your URL on this site.
- This is a brand new WordPress accessibility checker plugin from Equalize Digital, a respected developer accessibility organization.
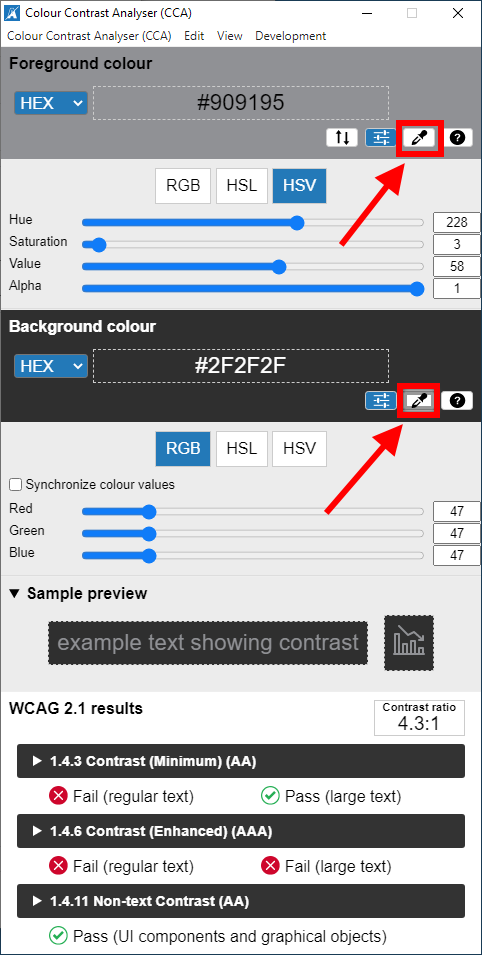
- I use the Color Contrast Analyzer from TPGi to verify minimum color contrast before turning them into websites. Click the eye dropper button to pick colors from anywhere on your screen. It’s available for Mac and Windows.
- TPG ARC is a great online testing tool and will generate reports of accessibility failures. It’s free but requires a credit card.
- deque has a great free Chrome extension for checking website accessibility.
- On Divi sites, I use the Divi Accessibility plugin to help with compliance and identify violations.
- Need an accessibility statement? Here’s a tool from W3C that generates an accessibility statement based on your inputs!
- If you want to test using a real screen reader, download the free NVDA screen reader for Windows. Tip: to turn it off, press Insert-Q. You’ll thank me later.
- Here’s the WCAG’s own quick reference compliance checklist!
Some Common Website Features that Are Not ADA Compliant
I don’t know of a third-party slider carousel that meets WCAG guidelines. The accessibility professionals who I’ve asked have told me not to use carousels on sites that need strict accessibility compliance.
Most social embeds and embedded ads are not accessible. Animation effects may not accessible.
Auto-playing videos are not allowed. In fact, most video players are not accessible, including YouTube. Here’s an article on how embedded YouTube videos and Google Maps are not completely accessible, strictly speaking (though most of my website clients are satisfied with using them on otherwise accessible sites).
Any linked PDFs need to be re-generated with accessibility in mind, and all embedded videos need captions or transcripts.
A Note About Overlays and Instant Compliance
You might have heard of services that claim to make your website “100% accessibility compliant” instantly by adding a button or “overlay”. The vast majority of accessibility experts see these services as snake oil. Worse, they may make your site an even bigger target for accessibility litigation:
nearly all of the functionality provided by these tools has no impact on your level of WCAG conformance whatsoever. Furthermore, these overlays provide little or no additional legal protection for your website. In fact, in recent lawsuit filings, screenshots of these tools are being used to build the claim against websites that are not also seeking a holistic approach to ADA compliance. It is also a common belief that these tools may increase your risk with regards to security, and many company’s security policies prohibit the installation of widgets like these.
Michele Landis, Kelly Heikkila, Jason Webb, Accessible360
So obviously, I don’t advocate using services, whether free or paid, that promise instant accessibility simply by installing a plugin or code snippet. As the quote says, it takes a holistic approach to many aspects of the website itself, as well as offline resources like videos, embeds, and PDFs.
Here’s an even more damning article from NBC News about website accessibility overlays. Finally, here’s a pretty convincing fact sheet about whether overlays are legit or not. More references:
- https://adrianroselli.com/2021/09/userway-will-get-you-sued.html
- Why AI & Overlay Widgets Fail to Protect or Serve
- Beware: WordPress Accessibility Plugins Can Make Your Site LESS Accessible
Staying in Compliance
Unfortunately, the work of keeping a website in compliance is never done. It’s an ongoing process throughout the life of the site.
It is very easy for a website to drift out of compliance as people add content, features get added, and plugins get updated. New font colors are added that don’t meet the minimum contrast guidelines, for example. Or, someone adds new images without adding alt tags. Accessibility compliance is not a one-time deal; any updates to the site must be made with accessibility in mind if you want to stay compliant.
My Conversation with an Accessibility Attorney
In March 2023, I had a great conversation with a California attorney who specializes in defending website owners against litigation. She confirmed so much of what I’ve said above. In a nutshell:
- Accessibility lawsuits against websites are real and ubiquitous. Her full-time job as a lawyer is dealing with them.
- Accessibility violations cost owners tens of thousands of dollars, usually to settle to avoid litigation. That does not count additional tens of thousands to get the site into compliance.
- The states with the most accessibility litigation are California, New York, Florida, and Pennsylvania.
- The number one tool used by litigators to find violating websites is WAVE, even though it is not a comprehensive indication of accessibility. If you want to avoid lawsuits, get your site to pass WAVE.
- Although overlays do not attract litigation, they do nothing to actually improve the accessibility of your site, and many handicapped people say they harm accessibility! Usually, these services provide no indemnification against legal action.
Case Study
A colleague of mine had a prospective client who got hit with an accessibility lawsuit for their retirement home. In that case, the litigator used a report straight from Accessibe. All of the flagged items are in my checklist above.
Conclusion
There is actually no formal government certification process you can go through to have your website definitively declared “100% compliant”. There are just a set of industry-accepted guidelines such as WCAG 2.1. Website compliance is usually not “yes or no” but rather a continuum.
Let me know if you have any questions or comments about this topic! Need help fixing accessibility violations on your site? I can help!

I am a freelance web developer and consultant based in Santa Monica, CA. I’ve been designing websites using WordPress and from scratch using HTML, CSS, PHP, and JavaScript since 2010. I create websites and web applications for businesses, nonprofits, and other organizations. I have a degree in Electrical Engineering (BSEE) from California Institute of Technology and a degree in Engineering Management (MSEM) from Stanford University.