Out of the box, the Divi Slider Module has many gross accessibility violations. The keyboard control is poor because you can’t see what you’re selecting as you’re tabbing through the navigation controls. And, the dot and arrow navigation symbol contrast can be bad.
For an example of an accessible slider, check out W3C’s demo.
In this article, I’ll provide some CSS that, along with the Divi Accessibility plugin, will vastly improve the accessibility of the Divi Slider Module navigation controls by improving the contrast and keyboard navigation visibility.
These changes will not make the Divi Slider completely accessible though. For one thing, accessibility requires a button to stop the animation (if you have automatic slide advance turned on), something which is not provided in the Divi Slider. To solve that, you could make your slider advance manually only.
There probably will be other accessibility issues even after implementing these changes. But they should improve accessibility quite a bit compared to the original Divi Slider.
The Goals
The goal is to do the following:
- Increase the contrast of the slider navigation arrows and dots, both for light and dark cases.
- Change the size of the dot for the current slide so it’s more apparent what slide you’re on (other than just by color).
- Make each navigation arrow pop out when landing on it using the tab key.
- Add an outline to the dot that you have navigated to using the tab key.
The Divi Accessibility Plugin
In order for the tab key navigation features to work, you’ll need to install the Divi Accessibility plugin on your site. This is a fantastic free plugin that you can download on Github.
The CSS
Here’s the CSS to your child theme or directly in the customizer:
/* ------------------------------------------------------------- */
/* IMPROVE THE ACCESSIBILITY OF THE DIVI SLIDER MODULE
https://brianshim.com/webtricks/divi-slider-nav-dots-contrast */
/* IMPROVE THE CONTRAST OF THE SLIDER DOTS */
/* ------------------------------------------------------------- */
.et_pb_slider .et-pb-controllers {
left: 50%;
transform: translateX(-50%);
width: auto;
text-align: center;
z-index: 10;
padding-top: 10px;
height: 28px;
padding: 10px 15px 0;
border-radius: 14px;
}
.et_pb_slider.et_pb_bg_layout_light .et-pb-controllers {
background-color: #fff !important;
}
.et_pb_slider.et_pb_bg_layout_dark .et-pb-controllers {
background-color: #000 !important;
}
.et_pb_slider.et_pb_bg_layout_dark .et-pb-controllers a {
background-color: #fff !important;
}
/* MAKE DARK ON WHITE DOTS DARKER */
.et_pb_bg_layout_light .et-pb-controllers a {
background-color: rgba(0, 0, 0, 0.8) !important;
color: white !important;
}
/* MAKE CURRENT DOT LARGER */
.et_pb_slider .et-pb-controllers a.et-pb-active-control {
width: 11px;
height: 11px;
transform: translateY(-2px);
}
/* ADD FAT SQUARE AROUND KEYBOARD-SELECTED NAV DOT (REQUIRES DIVI ACCESSIBILITY PLUGIN) */
.et_pb_slider .et-pb-controllers a.keyboard-outline {
opacity: 1;
outline-width: 3px !important;
border-radius: 0;
}
.et_pb_slider.et_pb_bg_layout_dark .et-pb-controllers a.keyboard-outline {
outline-color: white;
}
.et_pb_slider.et_pb_bg_layout_light .et-pb-controllers a.keyboard-outline {
outline-color: black;
}
/* GET RID OF UNDERLINED ARROWS (CAUSED BY DIVI ACCESSIBILITY PLUGIN) */
#main-content .et_pb_slider .et-pb-arrow-prev,
#main-content .et_pb_slider .et-pb-arrow-next {
text-decoration: none !important;
}
/* MAKE NAV ARROWS VISIBLE USING TAB KEY */
.et-pb-arrow-next.keyboard-outline {
opacity: 1;
right: 22px;
}
.et-pb-arrow-prev.keyboard-outline {
opacity: 1;
left: 22px;
}
/* ADD BOX BEHIND ARROWS */
.et_pb_slider.et_pb_bg_layout_dark .et-pb-arrow-next:before,
.et_pb_slider.et_pb_bg_layout_dark .et-pb-arrow-prev:before {
background-color:black;
color: white;
}
.et_pb_slider.et_pb_bg_layout_light .et-pb-arrow-next:before,
.et_pb_slider.et_pb_bg_layout_light .et-pb-arrow-prev:before {
background-color:white;
color: black;
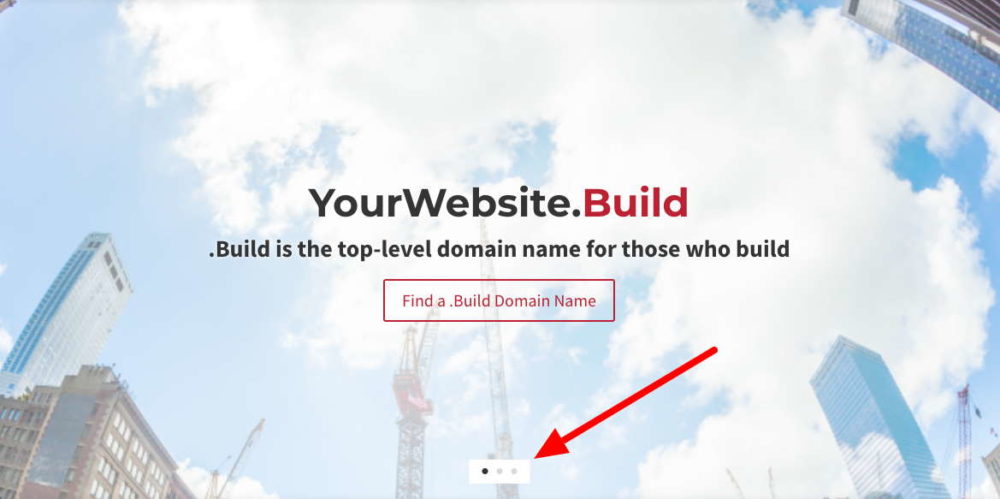
}The beauty of this is that it will add the appropriate background color based on your light/dark text setting in Design -> Text -> Text Color of the slide. If you set this to Dark, it will make the background box white, and vice-versa. Here’s an example showing the white background box with Text Color set to Dark:

So, it should work for all of your Divi Slider slides!
Did it work for you? Please leave a comment or question below! – Brian

I am a freelance web developer and consultant based in Santa Monica, CA. I’ve been designing websites using WordPress and from scratch using HTML, CSS, PHP, and JavaScript since 2010. I create websites and web applications for businesses, nonprofits, and other organizations. I have a degree in Electrical Engineering (BSEE) from California Institute of Technology and a degree in Engineering Management (MSEM) from Stanford University.
Please Leave a Question or Comment
[…] have a separate article that provides the CSS to fix these […]